ランドストーカー on JavaScript作成記(2)
ランドストーカー on JavaScript作成記(2)
町の南側から港に向かう際に必死に誤魔化してますが、
レイヤー処理、要するに背景とライルの重ね合わせの処理が出来ていません。
通常の2DのRPGでは
「この部分はメインキャラクターより手前」
「この部分はメインキャラクターより奥」
と決まっている事が多いです。
しかしランドストーカーは、描画こそ2Dですが内容は3Dですので、
何らかのオブジェクトに対し
「ライルが手前なら手前、ライルが奥なら奥」に描画する事で奥行きを表現しています。
ゲーム開始直後のマサンの村で言えば、村長の家の前の広場に有る謎の石像、各種建物、竹製っぽく見える柵などです。
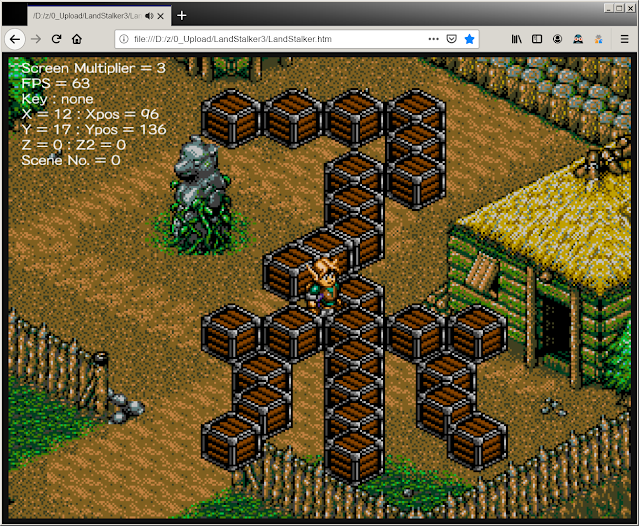
上の画像を見るとライルの描画されている絶対座標はホボ同じですが、
右のライルは手前に描画されていて、
左のライルは奥に描画されています。
カメラから見ると右のライルは石像よりも手前でジャンプしてるので、石像よりも手前に描画されます。
同様に左のライルも、カメラから見ると石像より奥に立っている為に、石像よりも奥に描画されます。
ゲームを操作しているプレイヤーの視点で考えると、至極当然な見え方です。
つまり全てのスプライトは高さを持つBGオブジェクトに対し、手前か奥を判別して描画する順番を変えているわけです。
コレを作らないと、キャラクターを普通に動かすというとりあえずの目標に届きそうに有りません。
HTMLやCSSでレイヤーと言えば、z-indexです。
コレを動的に書き換えれば良さそうです。
早速コードを書いて実行してみましたが、何故か動きません。
色々と考えて色々と試してみましたが、どうにも動きません。
そんな時は検索。
色々と調べていて、ふと検索ワードを変えてみました。
「JavaScript ゲーム」
遂にCanvasを使い始める
そのワードで得た検索結果に、
JavaScriptで作ったゲームやJavaScriptでのゲーム製作講座等がありました。
最初の方にシューティングゲーム製作の講座のyoutube動画が有ったので、何かの参考になるかなと徐に観始めます。
以前からゲーム関連の話題で
「ゲーム製作を目指すなら、簡単だから最初はシューティングゲームを作るべき」
という意見を何度か見掛けたので、要するに初心者向けなんだろうと言う判断で選んだわけです。
それは あきちょん氏 の動画でした。
テキストエディタの入力画面で実際にコーディングしている映像と、解説のトークという構成です。
敷居が高そう、3D描画がどうのこうの、等のイメージが有ったCanvasでしたが、
2Dの弾幕シューティングが数時間のコーディングでスルスルと動いていました。
以前からTableを使った配置等のHTMLベースの作成に限界を感じていたので、コレを機に乗り換える事にしました。
コーディング自体よりも素材の用意や加工が大変で時間が掛かる事は分かっていました。
今回は既に素材は用意されていますので、コードを一から書き換える事には何の躊躇も有りません。
とりあえず あきちょん氏 のソースコードを丸パクりして、不要と思われる部分を削り必要なモノを足すという工程を経て、数時間で割とスグに同じ感じの所まで出来ました。
本当に一から作り替えたので当たり前なんですが、内部的には大幅に変わっています。
特にスグ分かるのは、入力直後から動作が始まる所です。
覇邪の封印以来、普通にKeyCodeを取得していたので、キーを押しっぱなしにした時は
「最初に一回・暫くラグ・その後連打」という流れになっていました。
それが あきちょん氏 の解説動画で解決策が明示されていたので早速導入しました。
他にも、画像のサイズ変更時のクリア化や、除算での低速化とその理由、等々のビット演算の活用方法などを勉強させて貰いました。
私は体系的にプログラムを勉強した事が無かったので、クラスの使い方と有用性なんかも、参考になったどころか思い切り勉強になりました。
かつて弄っていたDoJaのコンソールエミュレーターでは、仕様なのか、一般的なクラスを用いたプログラムだと動作が遅くなるので、クラス化をバラして単一のクラスに纏めるという事は何度もやりましたが・・・。
効果音を出す
あきちょん氏 がシューティング講座の最後で
「BGMにSEを重ねて出すのは少し大変」
と言及されていました。
複数の音を同時に出す事の大変さは、前述のDoJaのエミュレーターを弄っていた際に骨身に染みていたのですが、
そもそも別言語ですから仕様は違うだろうし、物は試しだという事でやってみました。
ん?
アッサリ出てますね。
let bgm = new Audio();
let se = new Audio();
let se2 = new Audio();
現状ではこう定義して、BGMはループを設定し必要な時に切り替え。
SEはループ無しで必要な時に再生スタート。
偶に重なる時の為に二個目のSEも用意してあります。
BGMとSEが鳴り、移動・ジャンプ・剣振りモーションを出せると、かなりの本物感が出ます。マサンの村を作り始める
本物感は出たんですが、ランドストーカー偏愛記事 を書く時に作った巨大メルカトルマップの上を歩いていても仕方ないなと思い、
とりあえずゲームの最初、マサンの村を作ろうかなと考えます。
いま思うと、最初に操作可能になるのは山頂の洞窟ですが、
とりあえず村長の家と、段差を登った最初の家を作ります。
絵をキャプチャーし、ライルの初期座標を決め、移動制限を作りました。
本物のゲームではライルが何らかのオブジェクトに接触した状態でその接触方向に十字キーを入れると、
移動はしないけれど徒歩のモーションは起こります。
接触しているオブジェクトがスプライトの場合はいつもと同じモーション、
接触しているオブジェクトがBGだった場合はゆっくりとしたモーションに、
と言う仕様があります。
それも再現しないと変だよな、と思い最初から実装しました。
無論、対象オブジェクトはBGしか無いので、
単に移動不可の場合はゆっくりに成るというコードを書きました。
そしてライルとマップの各位置に高さを持たせ、ジャンプ時は高さを変更し、乗れる位置と乗れない位置を作りました。
動画で分かる通り、乗る事は出来ても降りる処理はまだ有りません。
スカイウォーカーですね。
座標補正を作る
遥か昔のイース2でも導入されている、BGと衝突した際のメインキャラクターの座標の補正機能。
イースをプレイする時と違い、このシミュレーターでは1マスの所に入る際に座標をピタリと合わせないと入れない事に気付き、補正機能を追加しました。
流石に1ドットの狂いも許されない操作は異常ですからね。
実はコレ、本物とはかなり違った処理になっています。
本物の場合は補正がかなり強力で、壁や段差等の端に接触した場合には高確率で移動可能の方へズラされます。
1マスのオブジェクト、例えばマサンの広場の石像などに対して「押す」動作をしたい場合は、かなり難しいくらいです。
いずれは完コピを目指して同一の処理にしたいですが、とりあえず自分で考えた処理を書いてみました。
オブジェクトの端を判別して、端から3ドット以内に接触しつづけた場合は入力方向とは別の回避方向へ移動する、と言うコードにします。
分かり易いように1/3の速度で撮影しました。
歩行時にオブジェクトの端にぶつかった際、キー入力を変えていないのにライルが向きを変えてオブジェクトを回り込んでいる様子が分かると思います。
コレでとりあえずは狭い所での移動も容易になりました。
高さと落下
今まで簡易的に、「何段目」のように実装していた、高さ。
マサンの二部屋目の宝箱がある家で家族や宝箱に乗ってみた際に、高さはそんなに大雑把じゃない事に気付きました。
あの部屋だけでも、
マサン族の大人の高さ・子供(クンタ)の高さ・閉じた宝箱やベッドの高さ・床/地面の高さが有ります。
そういえばダンジョン等で不思議な力で動いている床板に乗って移動する際も、Z方向への移動要素が有り、いつでも移動出来ます。
つまりもっと細かい段階があるハズです。
最初は一段を8にしましたが、ジャンプモーションの研究結果から16にしました。
また、移動した際に現在座標のオブジェクトの高さがライルより小さい場合には落下モーションが発動する、要するに落下の処理も追加しました。
コレで合ってるのか不明ですが、とりあえずこのまま行ってみます。
ちなみに上下が錯綜した場所には非対応の設計になっています。
具体的には、同じシーンで上下複数段になっているという、ダンジョンに割と有る状況に非対応です。
背景の重ね合わせ
そういえば全面作り替えの契機になったのは、レイヤー処理の為の検索でした。
重ね合わせの処理が無いと、非常に平面的に感じます。
衝突判定が有るとは言え、床に描かれた絵の上を歩いている事になるので、当然ですね。
ですので必死に考えてコーディングしてみました。
内部処理に大失敗しているのが後に発覚しましたが、今のところ見た目はバッチリです。
高さの有るオブジェクトの裏側に回り込んでいる感じがバッチリ出るようになりました。
ランドストーカーの売りであるクォータービューの2D描画での3D表現を完全再現する事が出来ました。
操作しているとまるで本物、かなりの手ごたえです。
ついでに教会に入った際はBGMを替えるようにしました。
今までずっと村・町のBGMだった為、違和感がありましたので。
入室時の自動歩行
マサンの個別の住戸を作っていて、住戸の切り替えを簡易的に実装していましたが、そういえばシーン切り替え後に自動的に2マス歩く場合が有るな~と気付き、実装してみました。
なにやら教会の時の動きが変な気がしますが、とりあえずOKです。
現実逃避
とりあえず小部屋というか家は大体出来たので、次は村の全景を作り始めます。
小部屋の数倍の大きさですので、絵の用意や移動制限の為の各座標の高さデータの用意は今までの比ではありません。
非常に大変で「3Dのゲームだからかなぁ?」との考えが過ぎり、そういえば当初の目的だったスーパーハイドライド(ハイドライド3)シミュレーターを簡易的に軽く作ってみようと考えます。
基本的にはランドストーカーシミュレーターの流用で良いかなと考えましたが、システムが違い過ぎます。
ランドストーカーは常にセンターにメインキャラクター、移動表現はBGスクロールと言う標準的なRPGの設計ですが、スーパーハイドライドは固定画面内をキャラクターが動き回り、画面の端で画面外に方向キーを押した場合に画面が一気にスクロールして隣の画面に切り替わるというシステムです。
「じゃぁ別のRPGにするか」と方向転換し、
ファイナルファンタジー2(FinalFantasyII)に白羽の矢を立て直しました。
で作ってみたのがコチラ。
本当に簡易的に作ったので、
・アルテアの町のBGイメージと戦士のアニメーション用イメージ
・移動の速度とアニメーションの切り替え
・方向キーを押した際の移動量と移動中は操作不可
・BGM再生
程度しか実装していません。
つまり動画では必死の操作で隠してますが、家や川、外壁部分も歩行可能ですし、草むらのレイヤー処理も有りません。
そんな不完全なモノですが、見た目は非常に精巧に出来ています。
画像の枚数も少ないし、大半を流用したとはいえコーディングも非常に短時間で出来ました。
閑話休題
「あー予想通り楽だわー」
との感想が出たくらいで、単に時間の無駄でした・・・って事はなく、気分転換の効果が凄まじかったです。
気持ちを切り替えてマサンの村作りに復帰。
例によって絵を繋ぎ合わせます。
次は行動制限に使う座標毎の高さリストを作ります。
座標の配列の大きさで、各住戸との規模の違いがハッキリ分かりますね。
とりあえず少しだけレイヤー処理用の画像も作って、実際に動かしてみました。
何故全て作らずに少しだけ作ったかというと、実はレイヤー処理用の画像はBGと同サイズという仕様で設計した為です。
では何故そんな仕様かと言うと、描画開始座標や描画範囲なんかを計算しなくてもBGと共用出来るという、手抜きの為です。
小さい部屋では問題無かったんですが、マサン全景は1024x640くらいの大きさです。
そのBGに、レイヤー処理が有るオブジェクトの個数だけ、動的に重ねて描画したり消したりします。
レイヤーオブジェクトだけで他は全て透過指定してあるので、データサイズは非常に小さいです。
しかし描画領域はデカいので、果たして可能なのか不安になったわけです。
少し負荷と言うか、描画のムラみたいな感じを受けますが、まぁ成功と言えます。
シーンチェンジの追加
マサン全景のレイヤーオブジェクトを全て実装している最中に、幅や奥行きを考慮しない設計だったレイヤー処理の全面書き直しをしました。
そして今までキーで村メイン~各住戸を切り替えていたのを、住戸の入り口に行けば切り替わるようにしました。
住戸から出る際の座標等の処理も追加し、シーンチェンジ時はフェードするようにしました。
フェードに関しては適当にfillRectで透過色の濃さをfor文で順に切り替えてますが、こう言う時にCanvasに切り替えて良かったと実感します。
余りにも滑らかなフェード処理ですが、本物の再現は今後の課題です。
他の部分の再現というか作成時は、本物を動画撮影してドット単位・フレーム単位で合わせてますが、透過度に関しては見た目で何となく合わせるしか無いので・・・
いや逆アセンブルという手も・・・?
終わりに
マサンの村を動き回りジャンプだのレイヤー処理だの住戸との繋ぎだのを撮影した動画をアップした翌朝、とんでも無い事が起こりました。
Twitterの通知が、引用リツイートされたと言ってます。
普段から いいね や リツイート にお礼を言って回ってるので、
「いやー有り難い、RTのお礼をせねば・・・」
となりましたが、
「ん?え? 内藤さん!? マジで!?」
短い文章でしたが、どうやら
「何 勝手に作ってンだテメー、フザケんな」
といった感じに怒っている様子では無さそうで、イーブンか好意的なリツイートのようです。
多数のリプライやメッセージが殺到し事態が刻々と変化、という訳では有りませんでしたが、
やはりランドストーカーのチーフプログラマー/ディレクター、クライマックスの代表取締役、ナイトウ・オブ・ザ・イヤー受賞者の方にリツイートされたのは驚きです。
そしてRTされた動画の再生数が異常に伸び始め、普段は10件再生されれば良い方なのに、スグに三桁に突入。
以前に書いた ランドストーカー偏愛記事 のツイートか、
その記事の余った画像素材をアップしたツイートに内藤さんから いいね を貰った事は有りますが、
今回の感動はその比では有りませんでした。
引用RTの文章には驚いた事以外に何も書いて無いのに、僕がランドストーカーが大好きで、再現に挑戦というカタチで今でもランドストーカーを楽しんでいる気持ちを、分かって貰えて認めて貰えたような気がしました。
全身に震えが来て、何をしても手がつかない状態が数時間続き、
その夜の就寝時に
「アレ朝で良かったわー。夜に気付いてたら多分眠れなかったよなー」
等と考えていました。
うまく纏まりませんが、とんでもなく感動したというエピソードでした。
そして後日、こんな通知も有りました。
マジすか?本物??ご本人!??
コチラは確証が無く確信が持てないので今のところはモヤモヤしてますが、本物の玉木さんだったらコレまた光栄な事ですね
勝手移植をしてるヒト、二次創作をしてるヒトは皆そうかも知れませんが、ヒトが作った物を勝手にこねくり回してるワケですから、不快感を持たれる可能性も大いに有ります。
僕は不用意に動画を公開なんぞしてるワケですけど、怒られないかヒヤヒヤしてます。
御質問・御意見・御感想は@m_o_p_u までお気軽にどうぞ
| << 前の記事 | 次の記事>> | ||

| ランドストーカー ウォーキングシミュレーター on JavaScript 作成リポート | ランドストーカー on JavaScript作成記(3) |

|















コメント
コメントを投稿